
Your members are more likely to enjoy themselves and get more out of their membership if it's a personalized experience. You have the power to do this easily using available WishList Member mergecodes and shortcodes.
This can include displaying the member's name on the Welcome page or listing their membership levels on the Dashboard page. Showing content or information specific to each member helps create a feeling of comfort within your site.
These quick examples are just a sample of what can be done with mergecodes and shortcodes. More options and examples are included below. For instance, you can also decide to show content only to logged in members and different content to anyone not logged in. There are also codes that can be used to insert a login form or registration form onto any page or post.
—
Generating a Mergecode or Shortcode
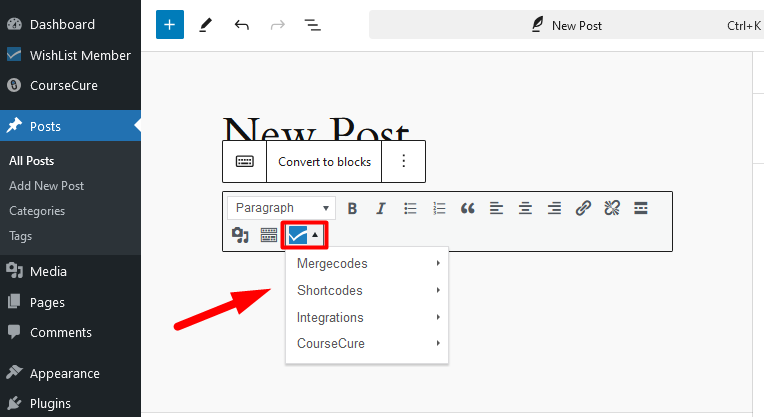
WishList Member mergecodes or shortcodes can be inserted into a page or post by using the blue WishList Member code inserter in the Classic Block in the WordPress Gutenberg editor.

—
More info on using a Classic Block in the WordPress Gutenberg editor to insert mergecodes and shortcodes can be found here.

—
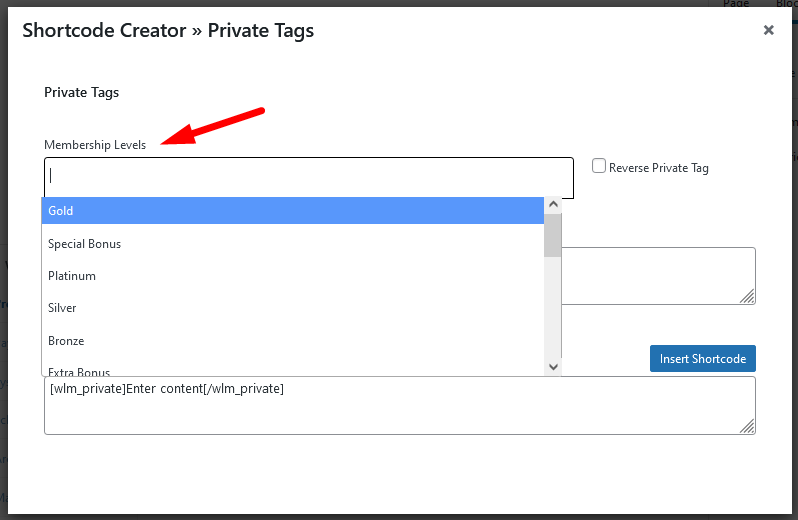
As an example, if you wanted to create a Private Tag, you are able to select the membership level(s) when creating the tag. More details on Private Tags are included further down this article.

—
A selection of the available WishList Member Shortcodes
ismember – The content inside the shortcode will be displayed to members only (in any Level).
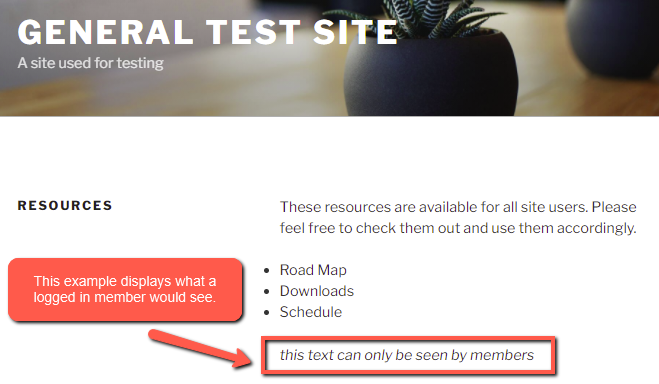
Example: [wlm_ismember] this text can only be seen by members [/wlm_ismember]
Below is an example of the information the shortcode would display to logged in members.

—
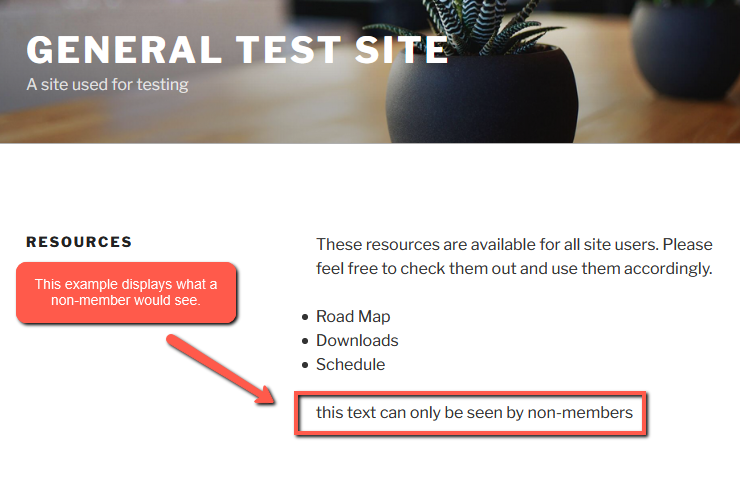
nonmember – The content inside the shortcode will be displayed to non-members only.
Example: [wlm_nonmember] this text can only be seen by non-members [/wlm_nonmember]
Below is an example of the information the shortcode would display to a non-member.

—
A Selection of the available WishList Member Mergecodes
First Name: [wlm_firstname]
Last Name: [wlm_lastname]
Email: [wlm_email]
Username: [wlm_username]
Membership Levels: [wlm_memberlevel]
Pay Per Posts: [wlm_userpayperpost]
Below is an example of the information these mergecodes would display to a logged in member on the site.

—
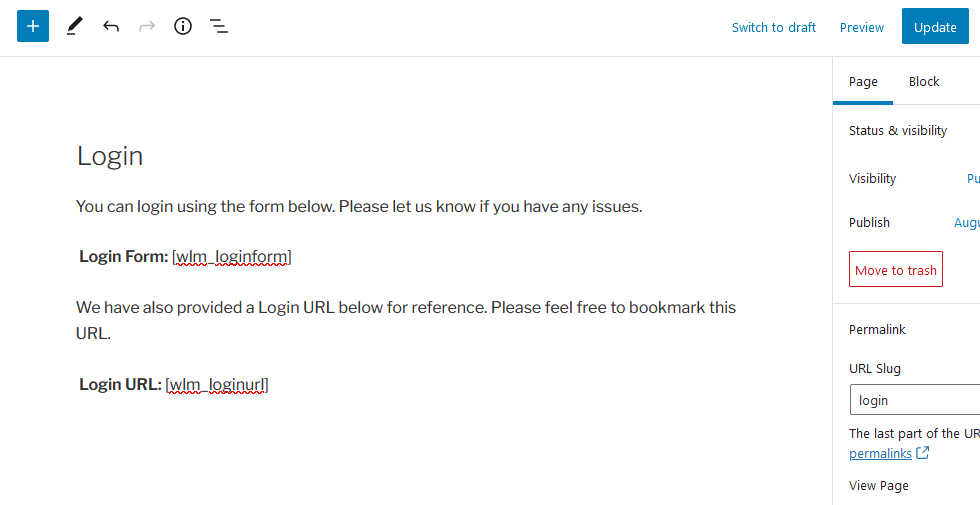
Login Form Mergecodes
The Login Form mergecode and/or Login URL mergecode can be used to create a login page.
Login Form: [wlm_loginform]
Login URL: [wlm_loginurl]
Below is an example of these two mergecodes inserted into a page (along with some description text) in the WordPress page editor.

—
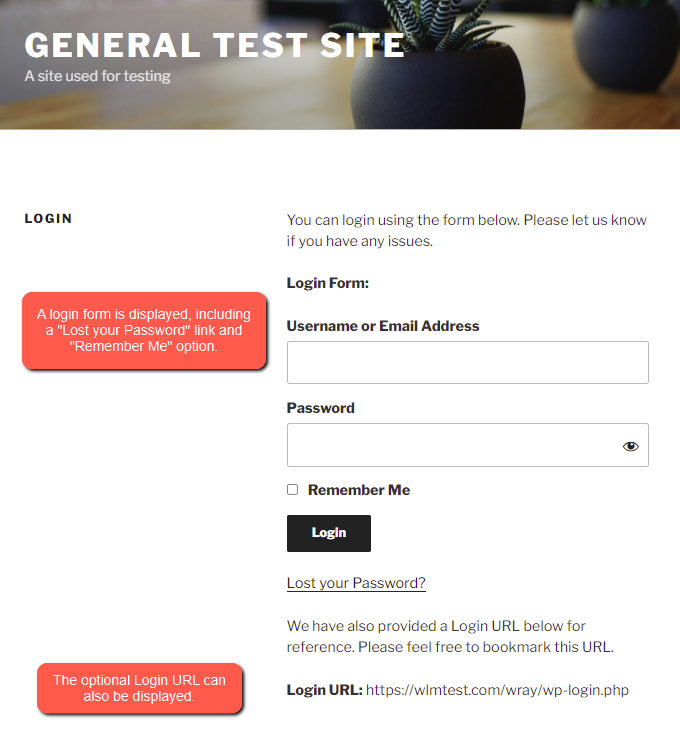
Below is an example of what would be displayed on the site using these two login mergecodes.

—
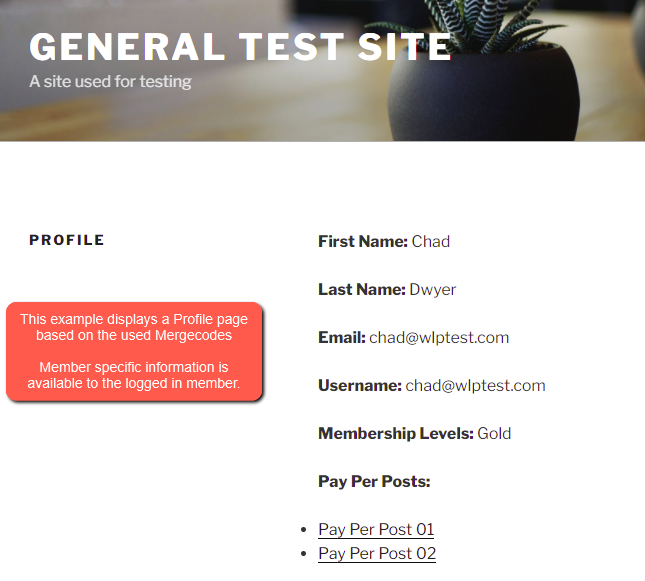
Profile Form / Dashboard Mergecodes
The Profile Form mergecode can be used to create a profile form. Additional mergecodes can be used to display additional information as well.
The Profile Form mergecode allows the member to view and edit account details.
Profile Form: [wlm_profileform]
Profile URL: [wlm_profileurl]
RSS Feed: [wlm_rss]
Join Date: [wlm_joindate Gold]
Expiration Date: [wlm_expiration Gold]
Membership Levels: [wlm_memberlevel]
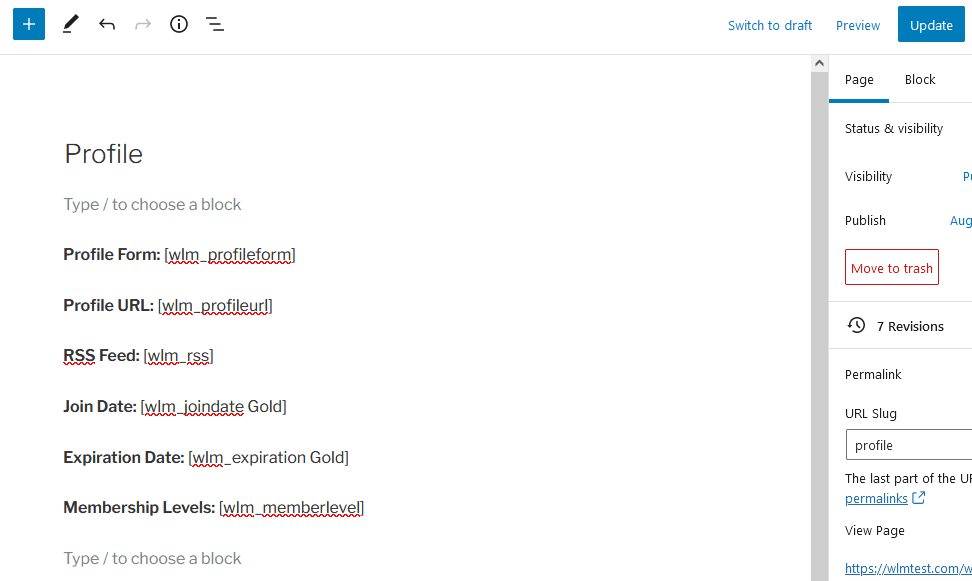
Below is an example of the above mergecodes inserted into a page in the WordPress page editor.

—
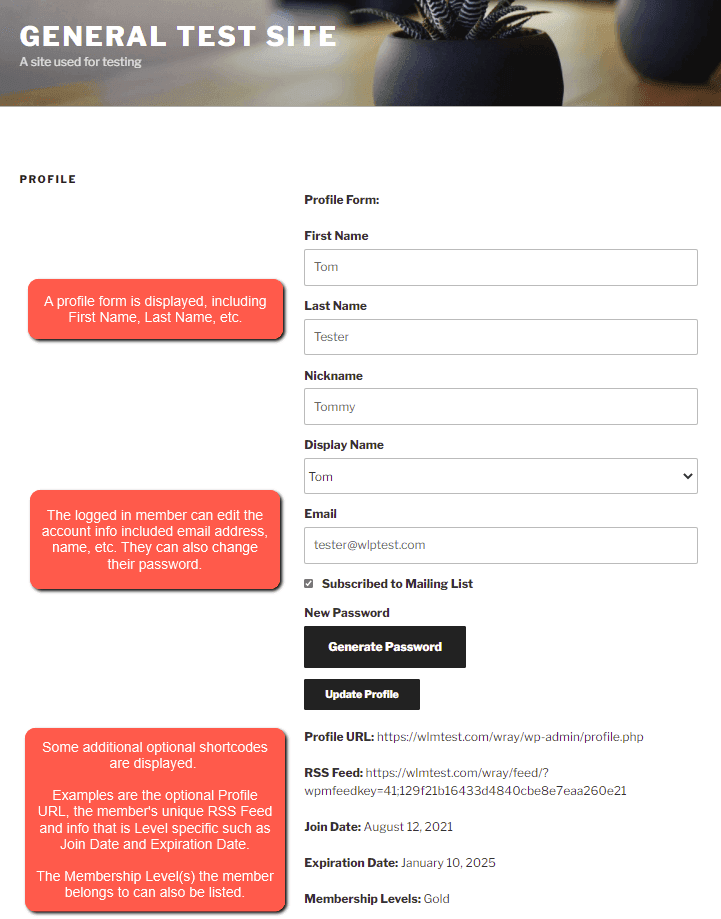
This will result in a profile form being displayed, including First Name, Last Name, etc.
The logged in member can edit the account info included email address, name, etc. They can also change their password.
Some additional optional shortcodes displayed are the Profile URL, the member's unique RSS Feed and info that is Level specific such as Join Date and Expiration Date.
The Membership Level(s) the member belongs to can also be listed.
Below is an example of how this appears on the site.

—
More details regarding the stored location of the image file can be found in the Profile Form – Image Location Knowledge Base entry.
—
More Info on Private Tags, Registration Forms and Content Scheduler Codes
Private Tags/Reverse Private Tags (More Details)
Registration Forms (More Details)
Content Scheduler (More Details)
—
Additional Mergecodes and Shortcodes
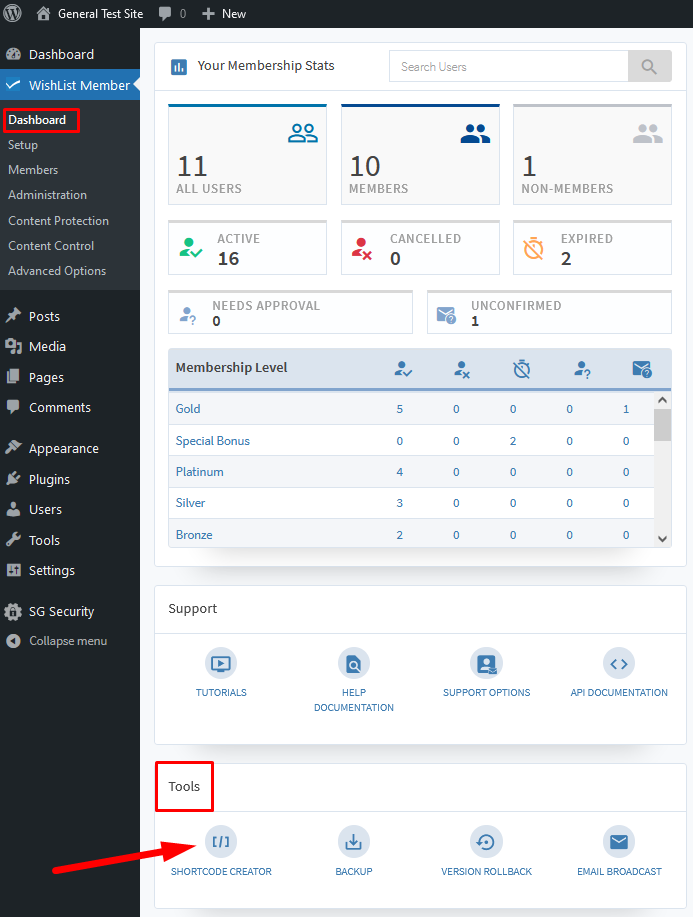
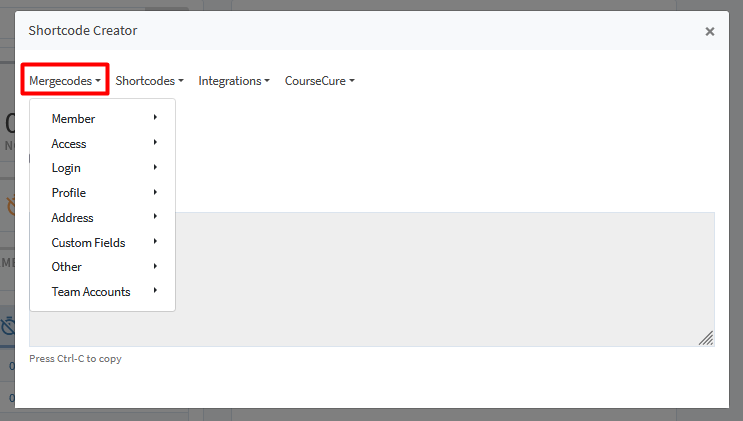
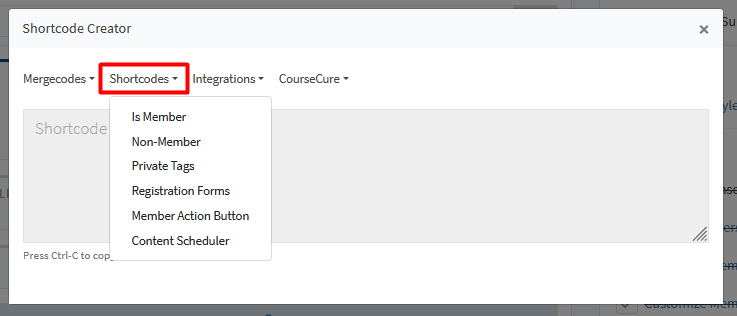
A full list of available mergecodes and shortcodes can be seen by clicking the blue WishList Member code inserter in a Classic Block or by using the Shortcode Creator located in the Dashboard > Tools section of WishList Member.
Mergecodes (click on the individual options to see all the codes available):

—
Shortcodes:

—
Integrations:

—
CourseCure:

—
The methods to insert mergecodes and shortcodes are explained in more detail (including screenshots) in this Knowledge Base entry.
