
You have the ability to easily insert a specific Login Form Mergecode onto any page or post which will display the login form on the live site. Any page or post on your site can have a login form added to it within a few seconds and with only a few clicks.
You might be using the WordPress login page and perhaps you have a login option in your site navigation, but you may also want to include an additional login form (or more) on your site.
The Login Form Mergecode is available in two formats:
- Standard Login Form Mergecode:
[wlm_loginform]
- Login Form Mergecode with Ajax error message option:
[wlm_loginform ajax_login=1]
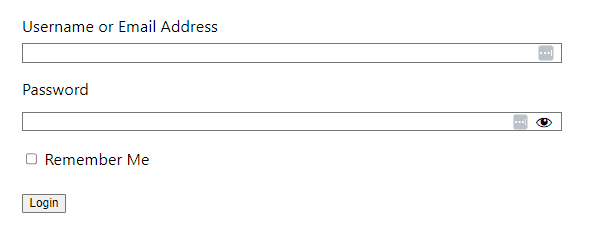
Either format will display the same login form on the site.

—
But the error message/redirect that occurs when a failed login attempt happens is different for the two Login Mergecode formats.
Login Form Mergecode Format 1
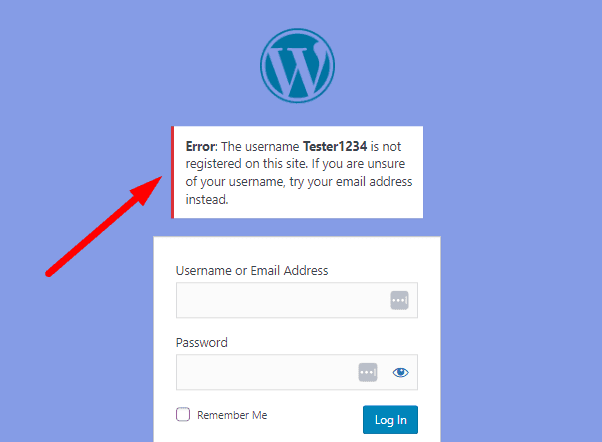
[wlm_loginform]If the standard Login Form Mergecode option is used, the user will be redirected to the WordPress login page if their login attempt fails.

—
Login Form Mergecode Format 2
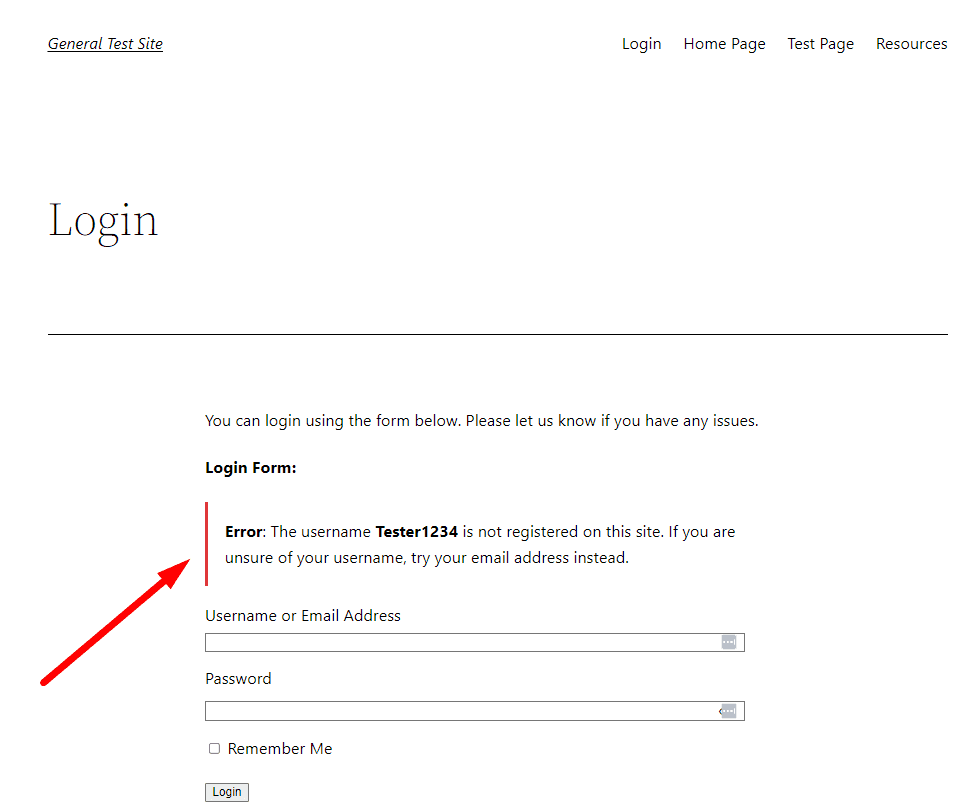
[wlm_loginform ajax_login=1]If the Login Form Mergecode with Ajax error message option is used, the user will remain on the same login page and will see the error message above the form if their login attempt fails.

—
Inserting the WishList Member Login Form Mergecode
Adding either of the mergecodes mentioned above to the content section of a page or post will insert a login form.
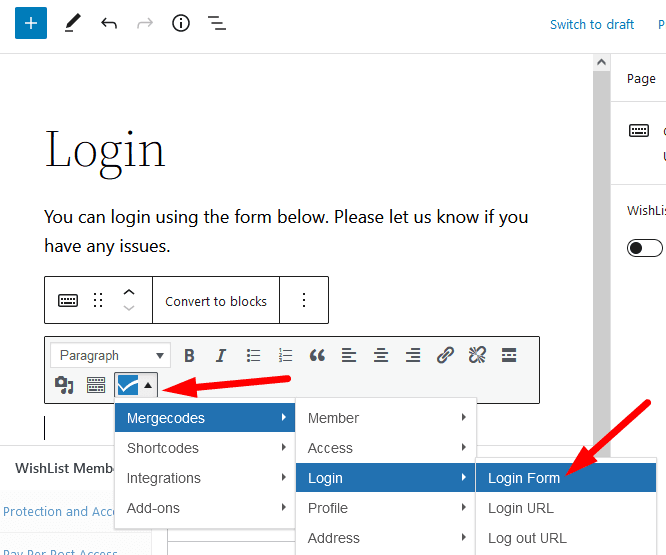
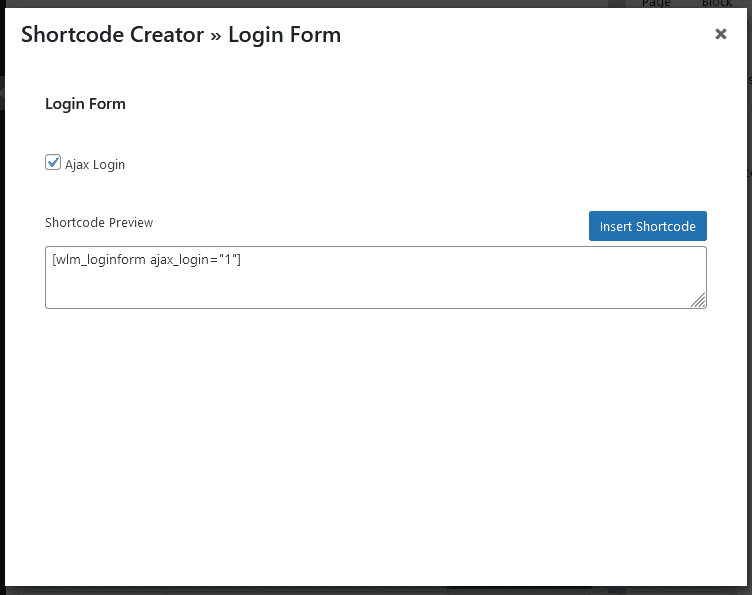
There is also a Mergecode and Shortcode insert option that appears on Pages and Posts when using the WordPress Gutenberg editor. (Another option to generate and copy a shortcode or mergecode is the Shortcode Creator found on the WishList Member Dashboard)
—
The blue WishList Member code inserter icon appears on the Classic Block of the Gutenberg editor and can be used to add mergecodes and shortcodes to a page or post.

—

—
Adding Social Login to the Login Form
You can add the option for your members to login using their social account if you are using the WishList Member Social Login Add-on. This allows you to select from a range of popular social providers including Facebook, Google, X (formerly Twitter), and WordPress.com. Members can connect their site account to their social account and can login using their social account moving forward.
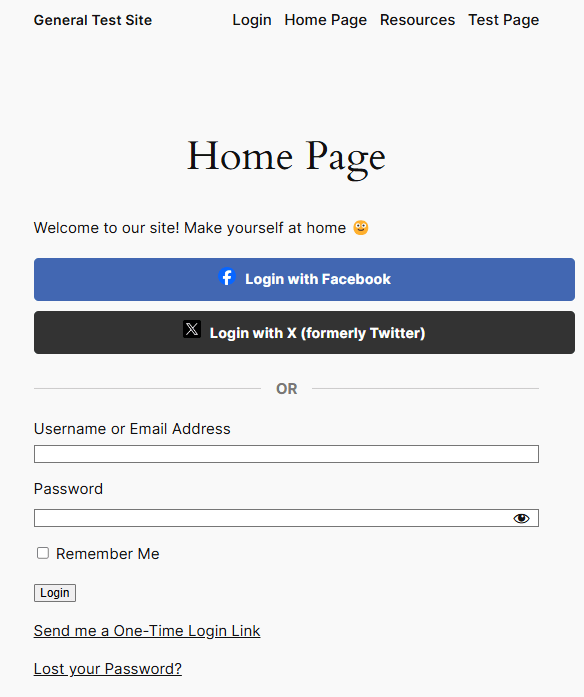
Once enabled, the social login options will automatically appear on the login form. The example screenshot below shows Facebook and X (formerly Twitter) have been enabled and configured for the site. In this case, the social login options appear on the login form that appears when using the WishList Member Login Form Mergecode.

—
More details on specific mergecodes and shortcodes are explained in the Mergecodes and Shortcodes article.
