
Each CourseCure Add-on has it's own set of shortcodes and corresponding functionality. These shortcodes convert simple text codes into dynamic content and you don't need to be a coder to use them. This article will run through a brief summary of available shortcodes to help show what can be done when using CourseCure on your site. These shortcodes provide you with an easy and effective way to customize your site for your members to experience.
—
There are 4 Add-ons that will be the focus of this article and you can jump to more info on any of the following at any time.
—
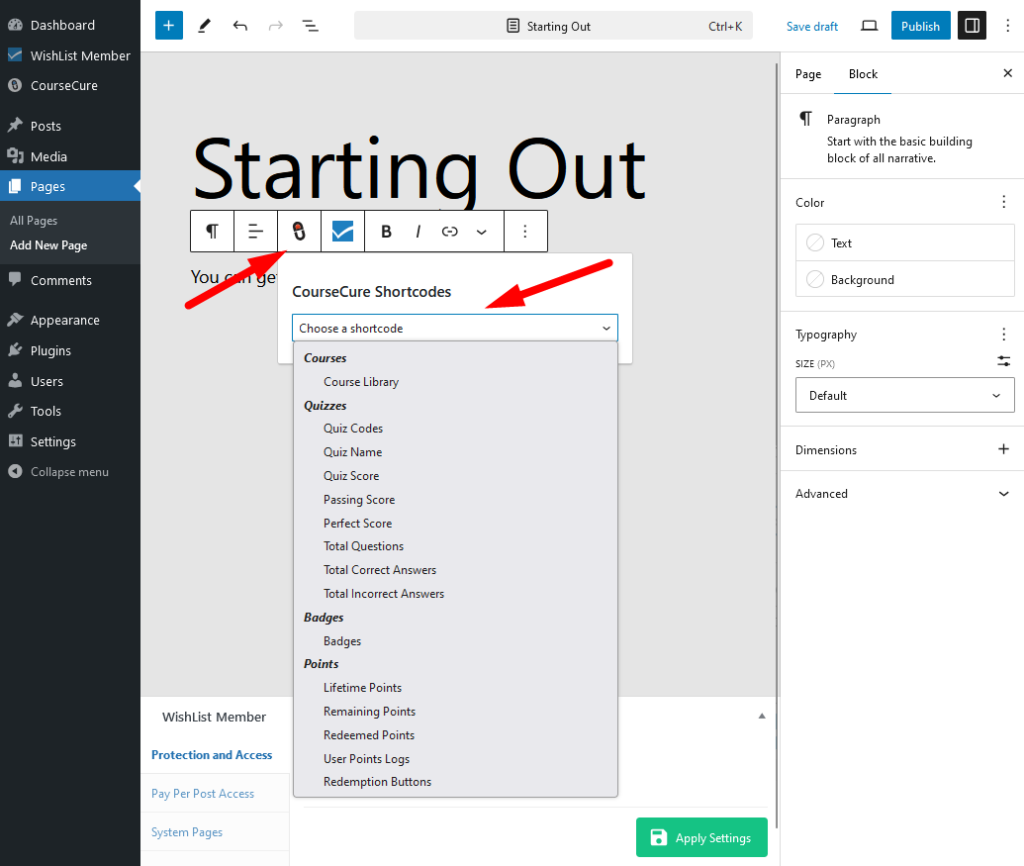
All the available shortcodes can be accessed by clicking the CourseCure icon in the Gutenberg editor. The CourseCure Shortcodes dropdown appears and you can select any one to get started.

—
Courses Shortcodes
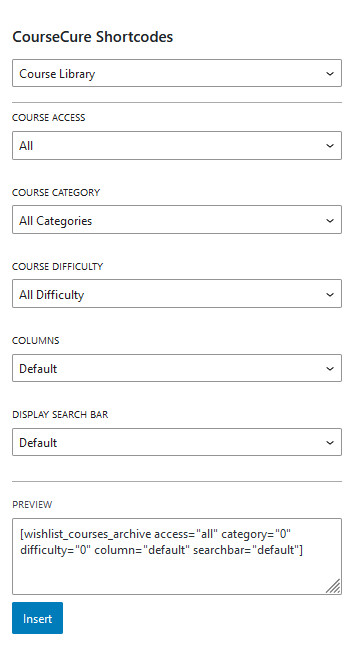
- Course Library Shortcode. Displays the library of courses on the site. There is also a variety of additional settings that can be configured using the available dropdowns within the Shortcode Creator once Course Library has been selected. Those settings include the following:
- Course Access. Select if All users can view the course library or only users with Access to the courses can view the course library.
- Course Category. Select if courses within All Categories are displayed or only courses within the selected Category are displayed.
- Course Difficulty. Select if courses within All Difficulties are displayed or only courses within the selected Difficulty are displayed.
- Columns. Select the number of Columns to be displayed. This will control the appearance of the list of courses displayed on the page. If Default is selected, the number of Columns is 3.
- Display Search Bar. Select if the Search Bar should or should not be displayed on the library. If Default is selected, the setting in the Courses > Settings > Layout section will determine if the Search Bar is displayed or not.
- Preview. The shortcode is automatically adjusted and a preview is displayed in real time based on the selected settings.

Shortcode: [wishlist_courses_archive access="all" category="0" difficulty="0" column="default" searchbar="default"]—
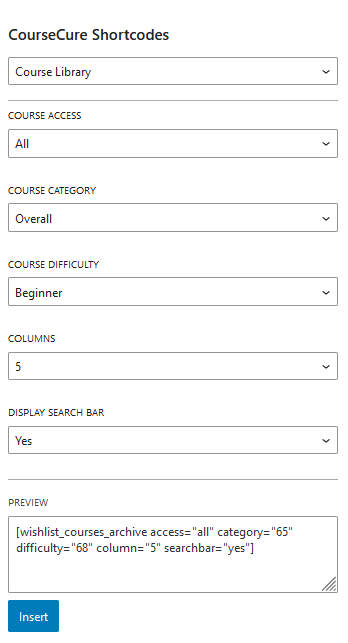
The example screenshot below shows the Course Library shortcode configured to display to all users. It will only display the courses within the Overall category and with the Beginner difficulty. 5 columns and the search bar will also be displayed.

Shortcode: [wishlist_courses_archive access="all" category="65" difficulty="68" column="5" searchbar="yes"]—
Quizzes Shortcodes
- Quiz Codes. Displays the selected quiz on the page or post.
- Select Quiz. Select the desired quiz to insert. The fully configured quiz will be inserted and displayed on the live site.

Shortcode: [WLQuiz id="1"]—
- Quiz Name. Displays the name of the quiz on the page or post. The name you gave the quiz will be displayed on the live site.

Shortcode: [WLQuiz_Name]—
- Quiz Score. Displays the quiz score to the user. The specific quiz score for the specific user viewing the page or post will be displayed on the live site. This can be helpful as the user can easily view their score for the quiz they completed.

Shortcode: [WLQuiz_Score]—
- Passing Score. Displays the score needed to pass the quiz. The set quiz score required to pass the quiz will be displayed on the live site. This can be helpful to display before users take the quiz so they can see what score they need to achieve in order to pass the quiz.

Shortcode: [WLQuiz_Passing_Score]—
- Perfect Score. Displays the perfect score for the quiz. The perfect score that has been set for the quiz will be displayed on the live site. This can be helpful if you want to show what score is needed to achieve a perfect score for the quiz.

Shortcode: [WLQuiz_Perfect_Score]—
- Total Questions. Displays the total number of questions for the quiz. The set total number of questions within the quiz will be displayed on the live site. This can be helpful if you want users to know how many questions they can expect within the quiz. The users would be able to estimate the time they will need to complete the quiz if they have an idea of the amount of questions they will be answering.

Shortcode: [WLQuiz_Total_Questions]—
- Total Correct Answers. Displays the total number of correct answers to the user. The set total number of correct answers from the quiz will be displayed on the live site. This can be helpful as it can encourage and motivate users based on the number of questions they got correct.

Shortcode: [WLQuiz_Total_Correct_Answers]—
- Total Incorrect Answers. Displays the total number of incorrect answers to the user. The set total number of incorrect answers from the quiz will be displayed on the live site. Similar to displaying the total correct answers, displaying the total incorrect answers can also be helpful as it can encourage and motivate users based on the number of questions they got wrong.

Shortcode: [WLQuiz_Total_Incorrect_Answers]—
Badges Shortcodes
- Badges. Displays the list of badges on the page or post.
- Badge Size: Select the desired size of the badges
- Sort Badges by: Select if badges should be Sorted by Newest or Oldest earned
- Type of Badge: Select if displayed badges are Earned or Unearned (or Combined)
- Badges Column #: Set the number of Columns to be displayed.
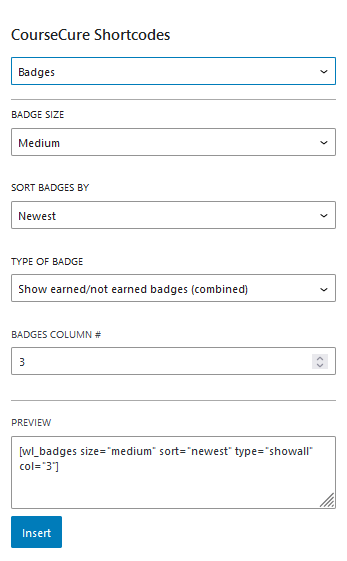
- Preview. The shortcode is automatically adjusted and a preview is displayed in real time based on the selected settings.

Shortcode: [wl_badges size="medium" sort="newest" type="showall" col="3"]—
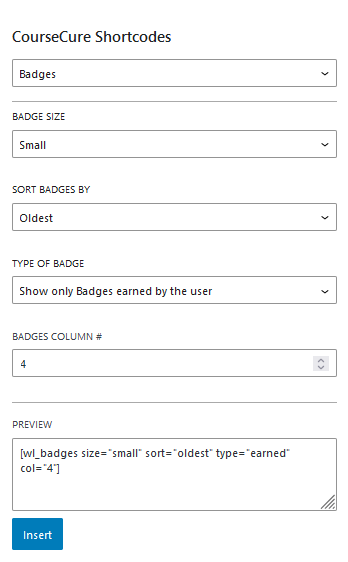
The example screenshot below shows the Badges shortcode configured to display a list of badges sorted by the Oldest and showing badges using the Small size format. It will only display the badges that have been Earned by the user and the badges will be displayed in 4 columns.

Shortcode: [wl_badges size="small" sort="oldest" type="earned" col="4"]—
Points Shortcodes
- Lifetime Points. Displays the total number of all points ever earned by the user. This includes any points that have been redeemed.

Shortcode: [wlpts_lifetime_points]—
- Remaining Points. Displays the number of available points the user has remaining. As an example, if the user had 10 points and redeemed 3 points, they would have 7 remaining points.

Shortcode: [wlpts_remaining_points]—
- Redeemed Points. Displays the total number of points ever redeemed by the user. As an example, if the user has redeemed 5 points today and had redeemed 10 points the week before and redeemed 15 points a month ago, the redeemed points would be 30.

Shortcode: [wlpts_redeemed_points]—
- User Points Logs. Displays a table showing the full logs of points transactions by the user. This includes points earned and points redeemed.

Shortcode: [wlpts_user_logs]—
- Redemption Buttons. Create and insert a button that can be used to redeem points.
- Select Redemption Rule. Select the desired redemption rule for the button. The dropdown is populated by redemption rules that have been created in the Points Add-on.
- Preview. The shortcode is automatically adjusted and a preview is displayed in real time based on the selected settings.

Shortcode: [points_addon_redeem id="4"]—
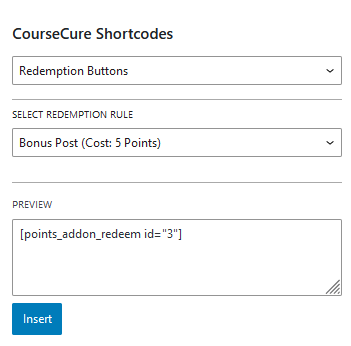
The example screenshot below shows the Redemption Button shortcode configured to display a button to redeem the Bonus Post for a cost of 5 points.

Shortcode: [points_addon_redeem id="3"]—
You can use any of the available shortcodes to easily display specific info to your members. This can include everything from their individual quiz results to their collected badges or points totals. This type of information can be used to help encourage member interaction within your membership. You can start using CourseCure shortcodes to keep members engaged and up to date within your site.
