Using CourseCure with WishList Member allows for many creative options for courses on your site. One example is the ability for you to select a template and color palette to instantly update the appearance of your courses section.
You can select one of the provided templates along with a color palette and you’ll be all set in terms of the look and feel of your courses section. This will apply a professional design to your site in just a few seconds.
But, if you would like to make further adjustments to the buttons, colors and text within your courses, you have that option too. The flexibility of CourseCure really comes into play with the available options for how your course, module and lesson pages appear.
Edit the Appearance of Courses Using the WordPress Customizer
The WordPress Customizer can be used with CourseCure to allow for more specific edits and options.
This can be done using the individual CourseCure Page Settings for the Course page, Module page and Lesson page when using the WordPress Customizer. These options are global settings so that means when you edit the CourseCure Page Settings for a Course page, those settings will be automatically applied to all Course pages. The same goes for editing a Module page and editing a Lesson page. You only need to edit the CourseCure Page Settings once for each of those types of pages.
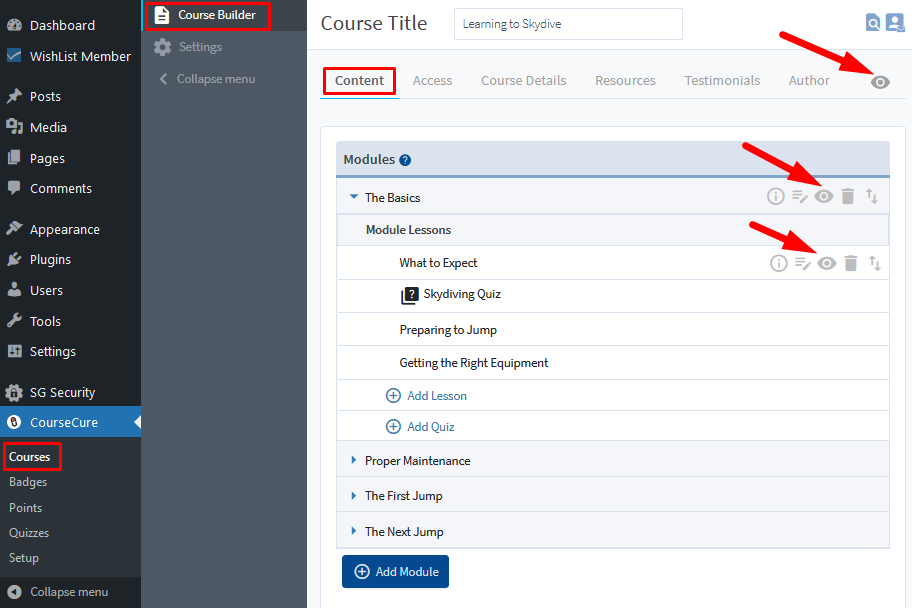
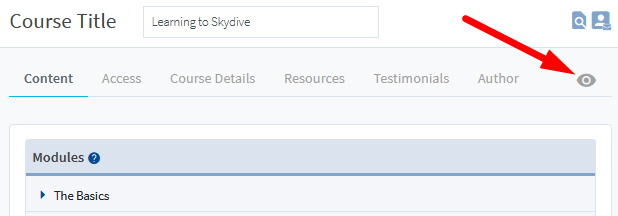
You can quickly access the CourseCure Page Settings in the WordPress Customizer by going to the Courses > Course Builder > *Click on Course to Edit* > Content section in CourseCure and clicking the View icon to view the corresponding page. The View icon appears as an Eye.
There is a View icon for Course, Module and Lesson shown in the screenshot example below.

—
In this example, the View Course page is being selected. But as noted, you can do this for a module page or a lesson page as well.

—
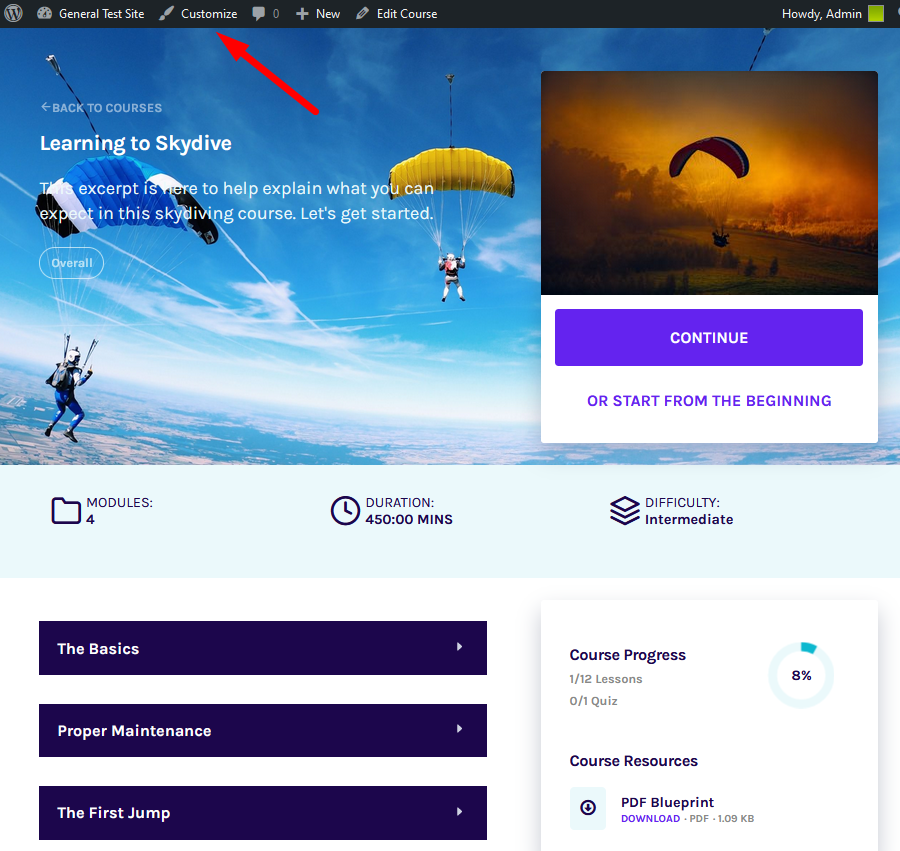
After clicking the View Course icon, the Course page will appear and you can click on the Customize link in the WordPress toolbar on the top of the page.

—
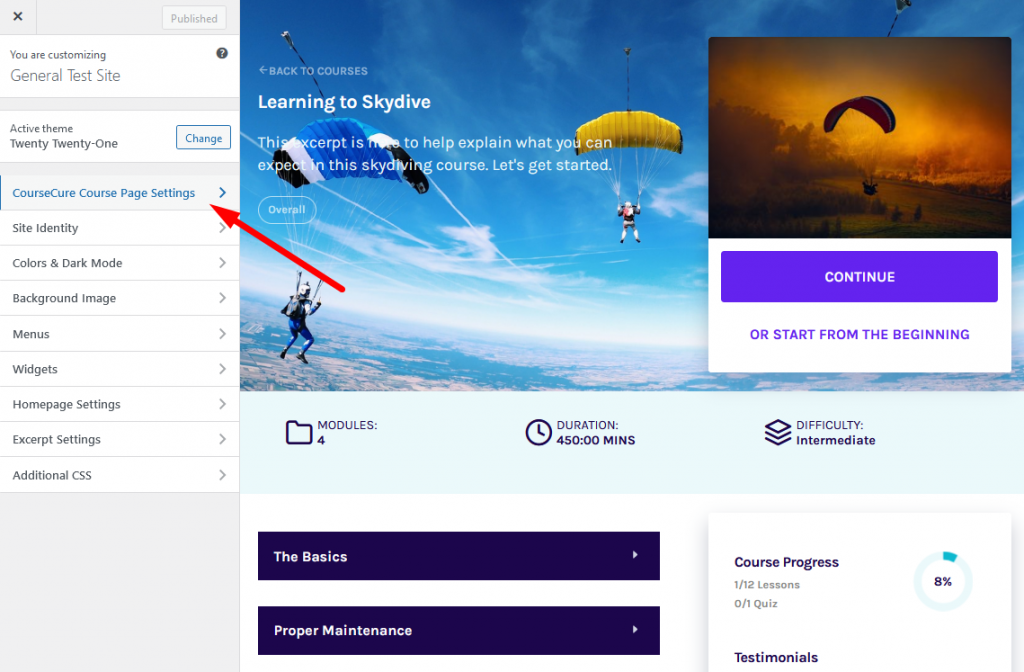
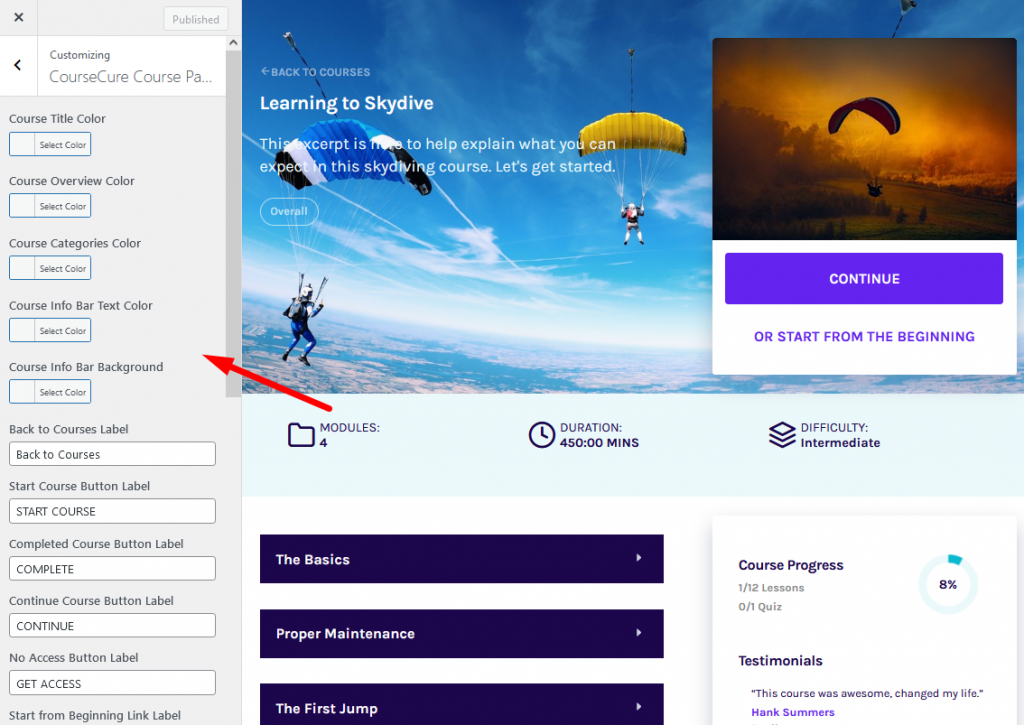
This will load the WordPress Customizer and you can click the CourseCure Page Settings option to view and edit any of the available settings. Since we are working with the Course Page in this example, any setting adjustments made will be applied to the main Course page for all courses.

—
There are a variety of options you can adjust so feel free to try different colors and text. You can change the color of text or the color of backgrounds. You can change the labels of buttons and titles. You can even remove buttons you don’t want to appear.
You will see the edits made in real time as you make any adjustments. Once you are finished working with the available options, you can click the Publish button and your changes will be applied to the course section of your site.

—
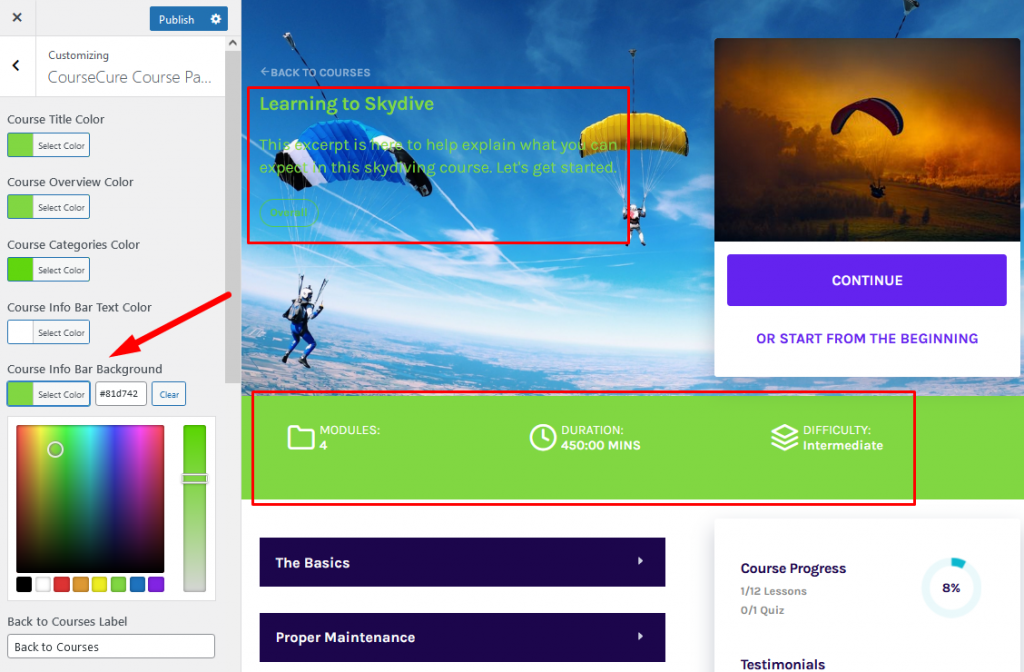
As an example, clicking on a Select Color button allows you to pick a color for the corresponding area of the page. In this case, a green color has been selected for the Course Title, Course Overview, Course Categories and Course Info Bar Background Color while a white color was selected as the Course Info Bar Text Color.

—
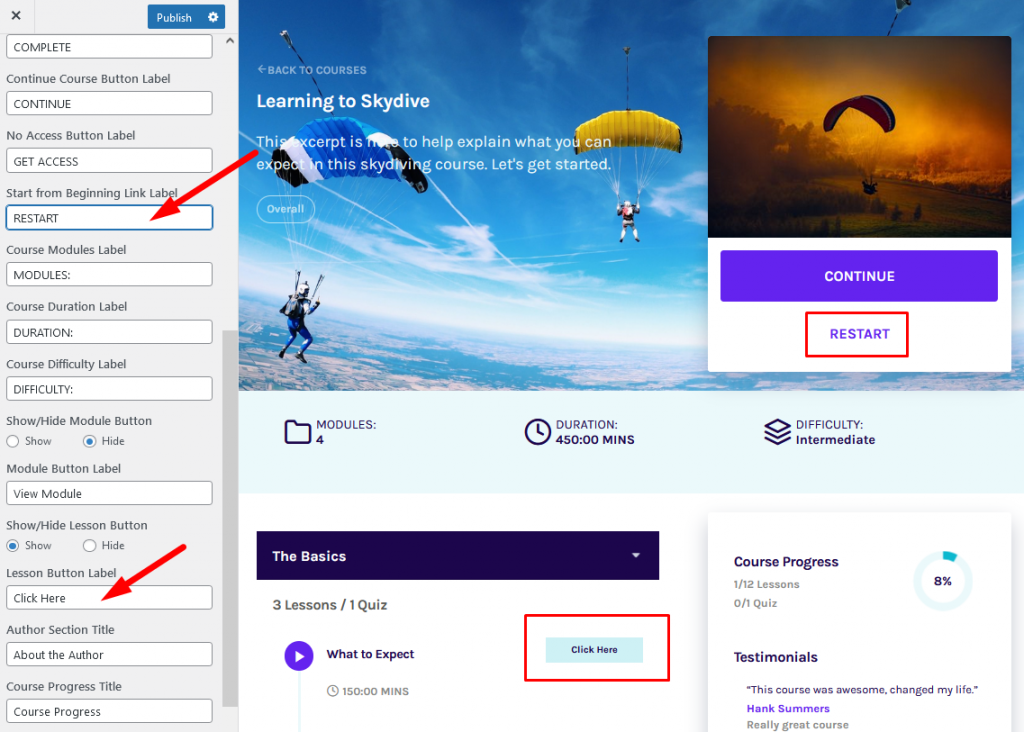
In this case, the Start from Beginning Link Label was changed to RESTART and the Lesson Button Label was changed to Click Here.

—
There are many more options available for you to customize the look and feel of your course section on your site. So you can use your creativity along with CourseCure to really make your site stand out.
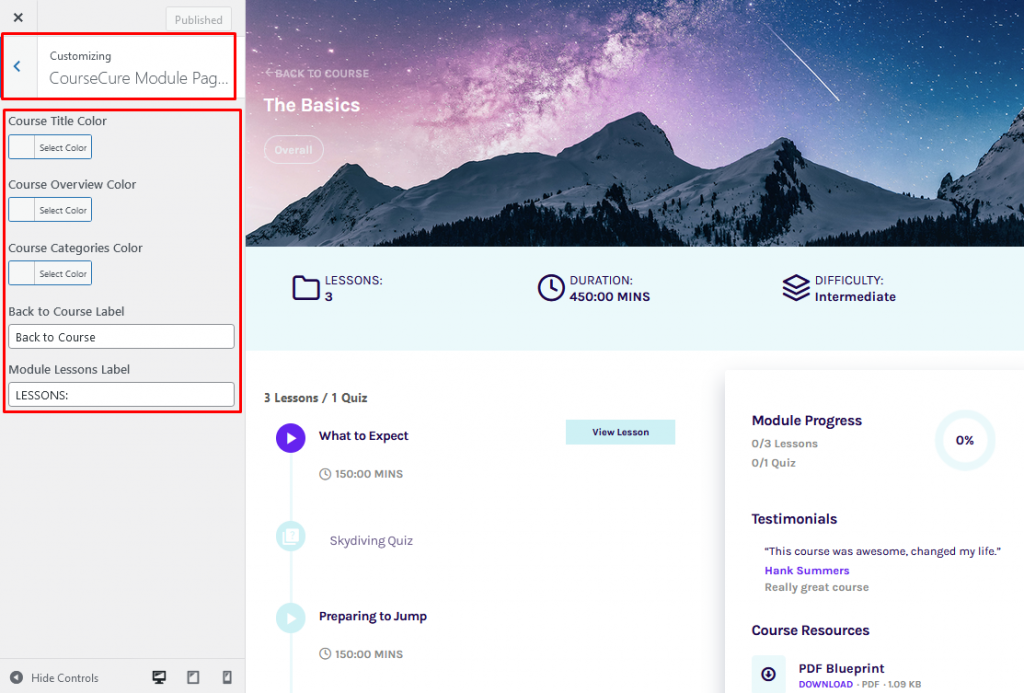
As noted, you can also view a module or lesson page and use the CourseCure Page Settings in the WordPress Customize to adjust any of the available settings. Below are screenshot examples of the WordPress Customizer view of a module and lesson page.
CourseCure Module Page Settings in WordPress Customizer

—
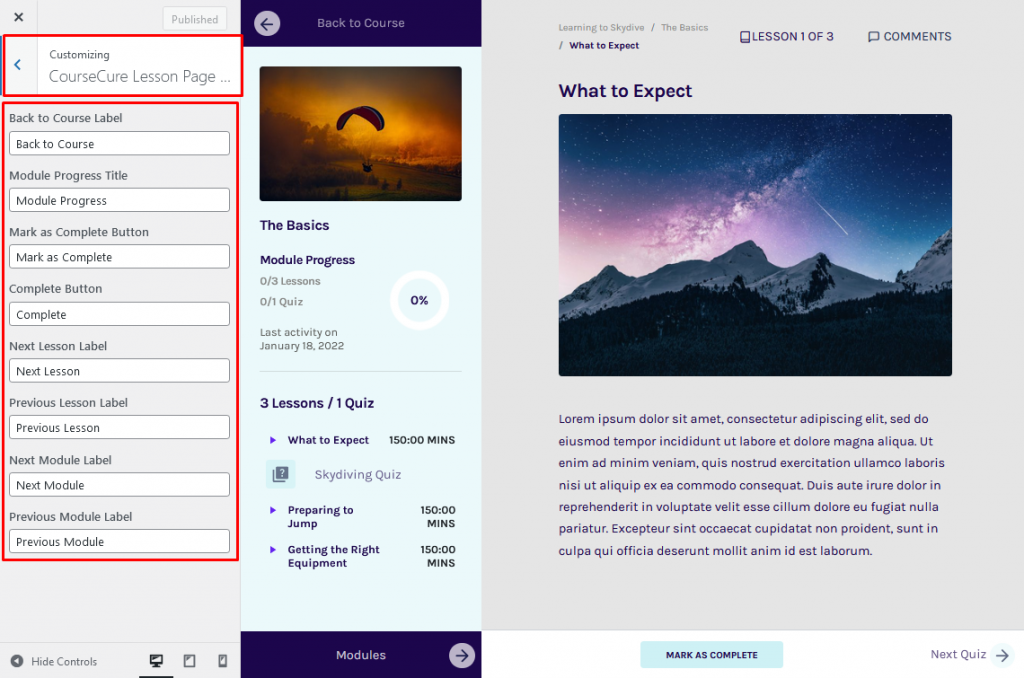
CourseCure Lesson Page Settings in WordPress Customizer

—
