
You can style the look and feel of your course, module and lesson pages using Courses Add-on in CourseCure and the WordPress Customizer. This allows you to really put your stamp on the course experience for your members. Choosing complimentary colors and setting the perfect text for titles and headings in your courses is easy and can make all the difference between a standard course and one that matches your unique style.
But the first step is selecting a template and color palette for your courses section. This will set the base design and formatting of your course section on the live site.
So, you can start by picking one of the professionally designed templates and you’re all set if you don’t want to adjust any of the available options. The provided templates look great and can be applied in a few seconds. Your selected template will automatically be applied to course, module and lesson pages. But you can also take that extra step and customize your chosen template to really make it stand out.
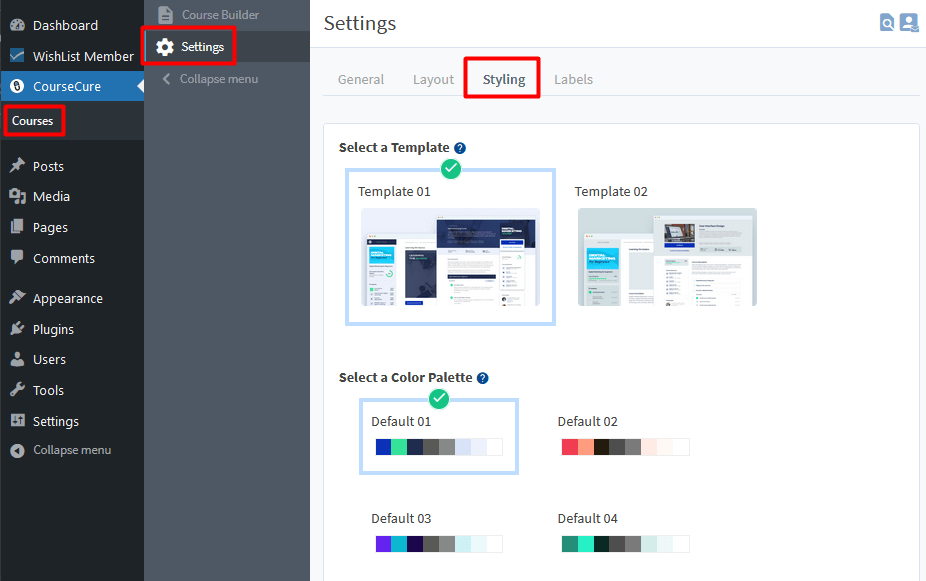
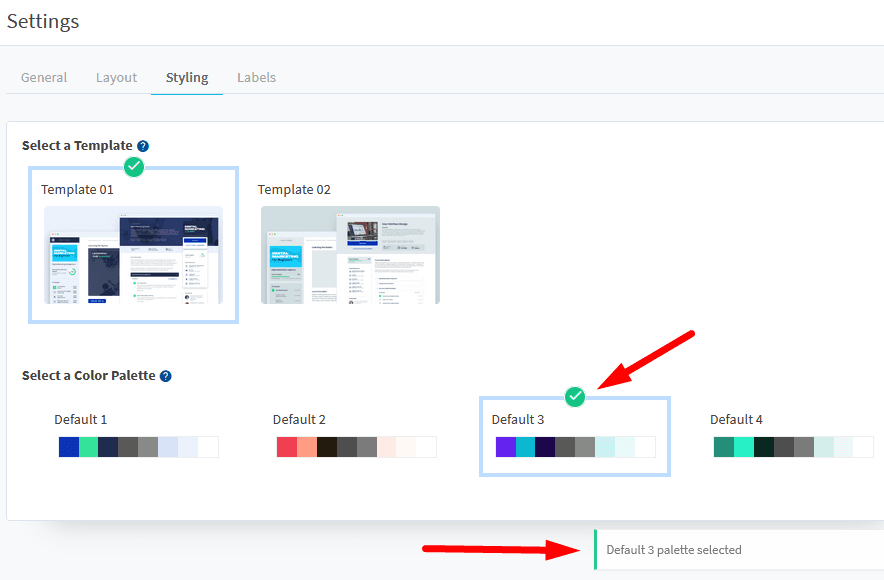
You can select your template and the color palette to be applied to that chosen template in the Courses > Settings > Styling section in CourseCure.

—
Select a Template and Color Palette
This allows you to have a choice of templates and colors. You can even clone an existing color palette and adjust the colors to create your own unique color palette. Then simply select it and it will be applied to your template.
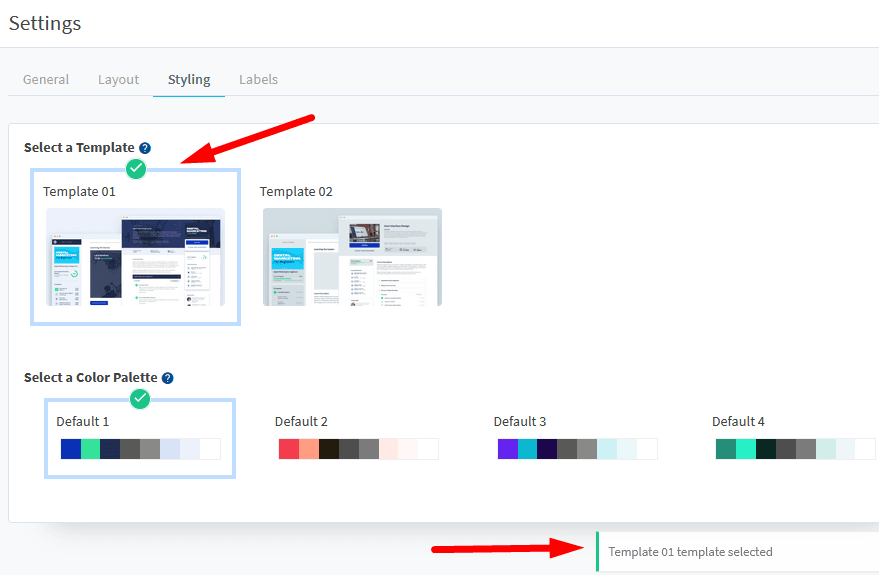
You can start by clicking on the template of your choice. You will see a message stating the template has been selected. This means that template has now been applied and its formatting and color palette are being used on the site.

—
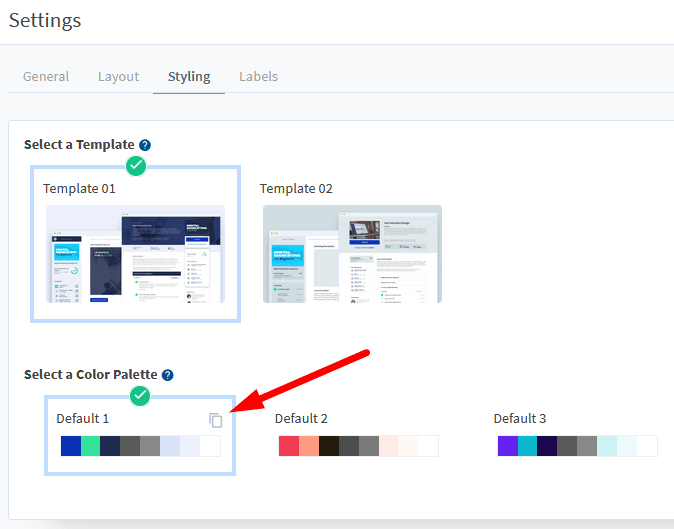
You can choose an existing default color palette or create a custom color palette of your own. A new color palette can be created by cloning an existing color palette and modifying it.
Mousing over an existing color palette will display the Clone Palette button on the top right.

—
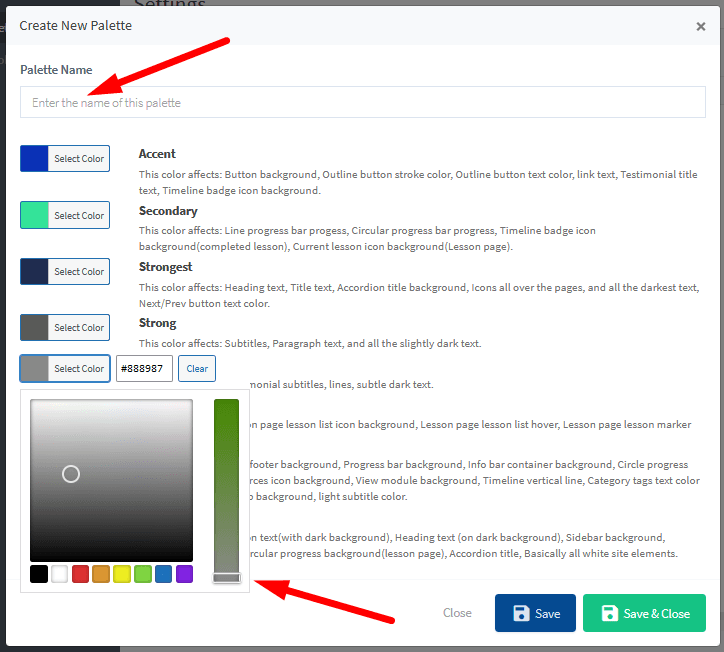
You can click the Clone Palette button and the Create New Palette popup will appear. You can simply set a name for the new color palette and use the color pickers to select the desired colors for the listed areas.
The blue Save or green Save & Close button can be clicked once all settings are configured.

—
Once you select your color palette, a message stating it has been selected will appear.

—
Live Site Examples of Applied Template and Color Palette
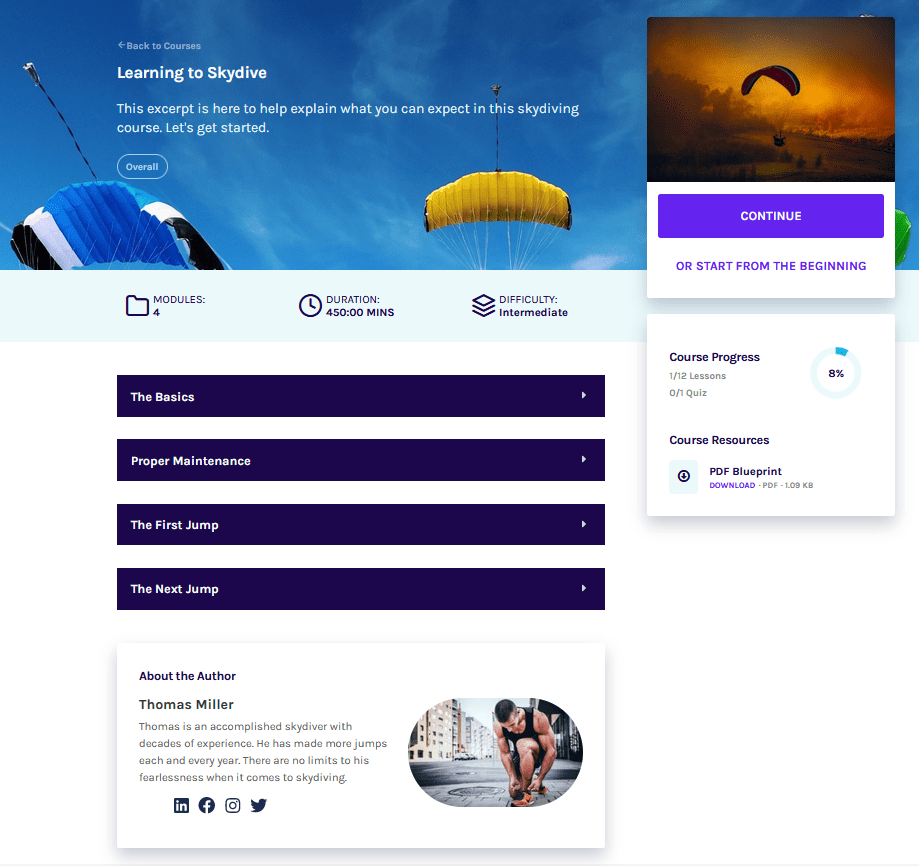
Your selected template and color palette are now applied to the courses section on your site. Below is a screenshot example of how that appears with the template and color palette options chosen above.
Template 01 Example

—
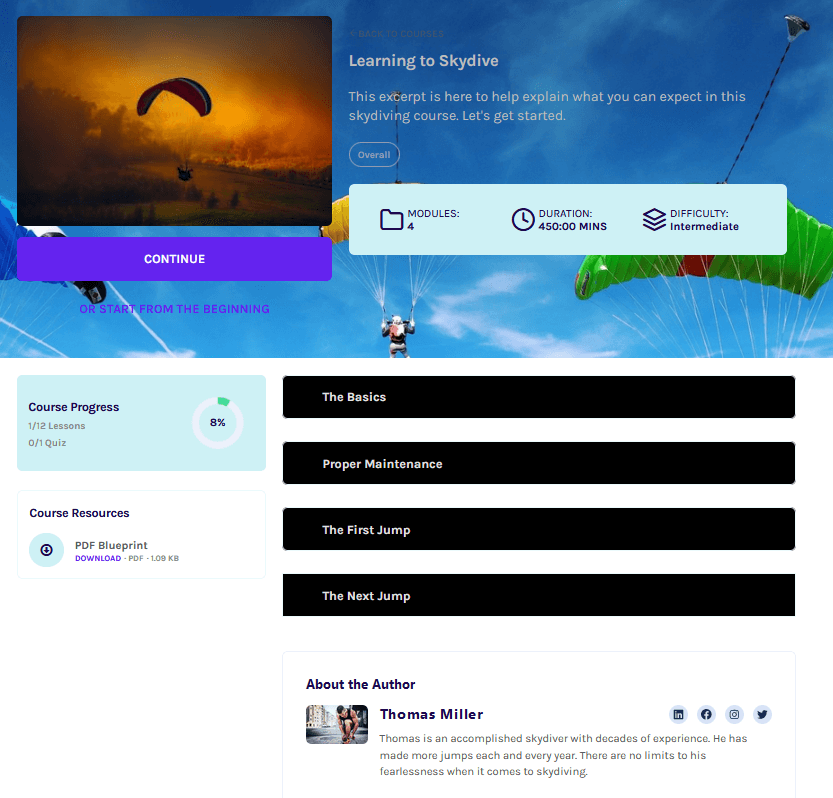
Template 02 Example

—
You can easily set the formatting of your courses section and select a complimentary color palette when using the Courses Add-on in CourseCure. This allows you to decide on the look and feel of your courses and how they appear to your members. Info on additional customization options like button names, titles, color variations and more using the WordPress Customizer can be found right here.
