
WishList Member includes an integration with the Divi Builder. The WishList Member integration with Divi adds the ability to protect and set access for the Sections, Rows, etc. within Divi. Different users can have access to the different areas on a page or post.
This can include only allowing logged in users to access a specific section of a page. Or requiring users belong to multiple levels before they can view content in a protected row. These are just a couple examples. More details are explained below (including a Tutorial Video).
—
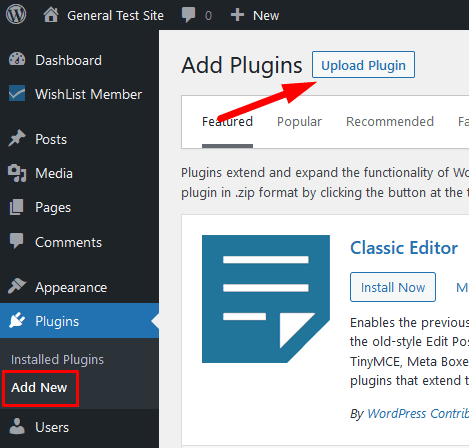
The first step is installing the Divi Builder plugin.This can be done in the Plugins > Add New > Upload Plugin section of WordPress.
Note: You will need to download the Divi Builder plugin and have it available on our computer first.

—
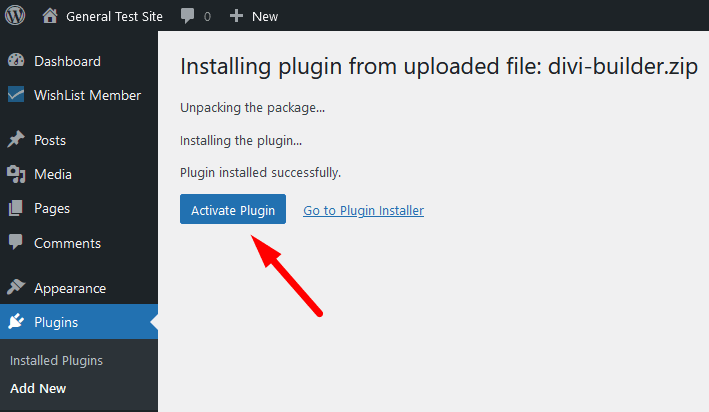
Click the Upload Plugin button and select the Divi file from your computer. Click the Install Now button and then click the Activate button when it appears.

—
The plugin is now installed and activated.

—
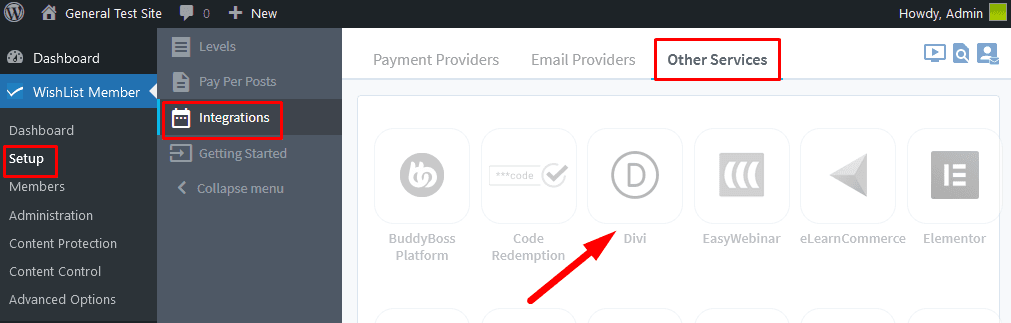
Next, you can select and enable the Divi option in the Setup > Integrations > Other Services section of WishList Member.

—

—
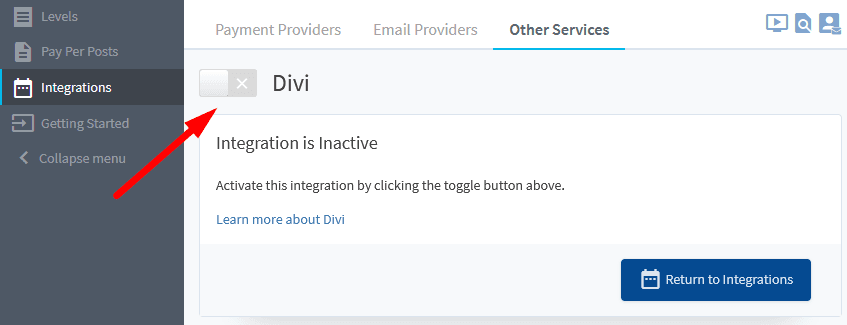
Once enabled, a message will appear stating configuration is not required within WishList Member for this integration. The integration is either enabled or disabled.
While the integration is enabled, WishList Member will add a setting within Divi related to the display of Divi Sections, Rows, etc.
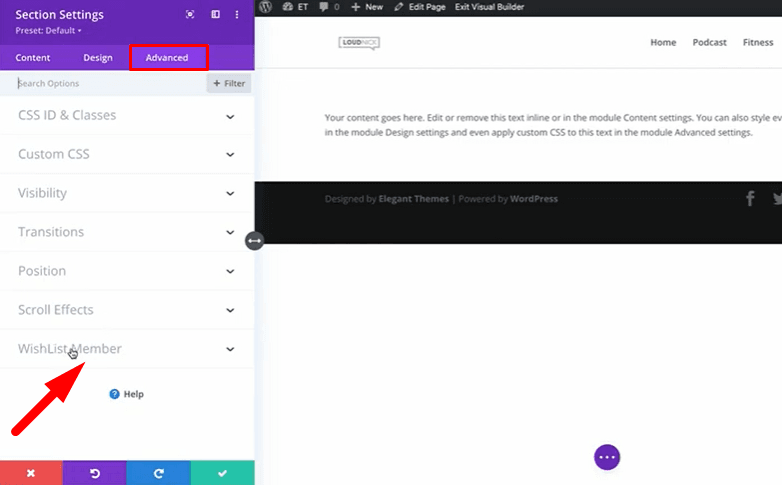
The setting is available in the Advanced Options tab of Sections, Rows, etc.within Divi.
—
Video Tutorial
—
For Reference (with Time Stamps)
The following is explained in the Tutorial Video above and is included here with Time Stamps for quick reference.
2:01 Beginning the process of protecting Sections, Rows, etc.
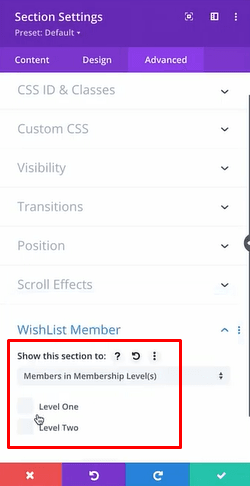
2:28 Displays the WishList Member settings in a Divi Section. This can be found in Section Settings > Advanced > WishList Member when editing a page using Divi.

—

—
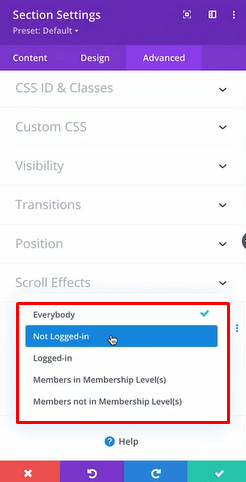
2:46 There are 5 options to set who can view the content in the Section (these are the same 5 options that can be set for a Row or Module).
Everybody. Everyone can view the content regardless of their logged-in or logged-out status. The content is viewable by everyone at all times.
Not Logged-in. The content is only viewable to users who are not logged-in. Users who are logged-in cannot view the content.
Logged-in. The content is only viewable to users who are logged-in. Users who are not logged-in cannot view the content.
Members in Membership Level(s). The content is only viewable to users who are logged-in and have the set Membership Level(s) assigned to their account.
Members not in Membership Level(s). The content is only viewable to users who are logged-in and do not have the set Membership Level(s) assigned to their account.
—
3:27 Displays the available Membership Levels from the Levels section in WishList Member.

—
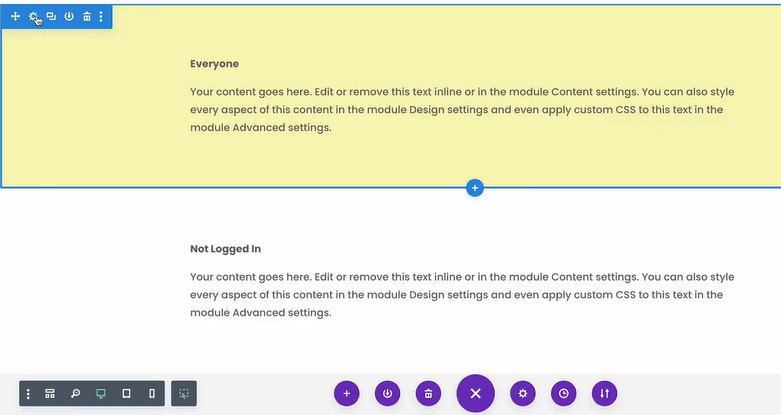
4:11 An example of Sections set only to be viewable by specified members.

—
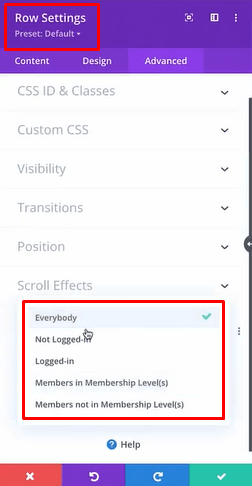
4:31 An example of setting access for Rows and Modules in Divi. This can be found in Row Settings > Advanced > WishList Member or Module Settings > Advanced > WishList Member when editing a page using Divi.
There are 5 options to set who can view the content in the Row or Module (these are the same 5 options that can be set for a Section).
Row Settings:

—
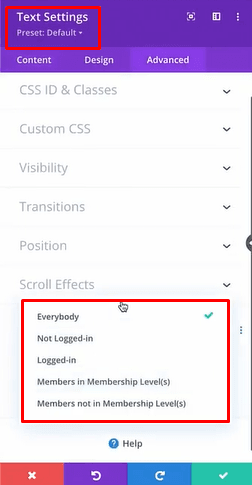
Module (Text Module) Settings:

—
5:06 An extended example showing the above settings in action and how it appears to users on the live site. Sections being hidden/displayed based on the settings and logged-in/logged-out status, assigned levels, etc. of users.
—
There are a number of creative ways to use Divi with WishList Member. The video below touches on displaying a banner to a select group of users and providing an opt-in for specified levels. These are just a couple examples. More details are explained below.
